Ob die Website, der Blogartikel, der nächste Tweet oder Post of Instagram: Barrierefreiheit in der Online-Kommunikation ist leicht umzusetzen und verbessert den Zugang zu Informationen für Menschen mit Sehbehinderung. Hier haben wir zusammengestellt, worauf bei der Beschreibung von Bildern und Grafiken im Web zu achten ist.

Ein Web der Bilder oder: Warum und wann braucht es Alt-Text für digitale Barrierfreiheit?
Visueller Content bestimmt das Web: Fotos, Grafiken, Memes und Gif’s sind die Thumbstopper beim Surfen – gerade in den sozialen Medien. Um barrierefrei zu kommunizieren, so dass auch Menschen mit Sehbehinderung teilhaben können, braucht es Alternativ-Text, kurz: “Alt-Text”. Menschen mit Sehbehinderung nutzen im Internet Screenreader, die visuelle Informationen hörbar in Worte fassen oder sie in Braille-Schrift ausgeben. Dafür müssen die visuellen Informationen mit Alt-Text hinterlegt sein.
Barrierefreiheit durch Alt-Text – mehr Teilhabe und verbesserte Auffindbarkeit
Die Beschreibung von Bildern oder Grafiken auf der Website hat einen positiven Nebeneffekt: Suchmaschinen mögen die zusätzlichen Attribute und Informationen, so dass die Verwendung von Alt-Text nicht nur ein Schritt in Richtung Barrierefreiheit ist, sondern auch gleichzeitig Suchmaschinenoptimierung. Das bedeutet natürlich nicht, dass der Alt-Text für einen Keyword-Katalog missbraucht werden sollte, um das Ranking der eignene Seite zu verbessern.
Außerdem: Die Arbeit an der (nicht nur visuellen) Barrierefreiheit eines Webauftritts lohnt sich noch aus anderen Aspekten, denn sie liegt an der Schnittstelle zu UX-/Usability-Design, mobil-adaptiver Gestaltung und trägt demographischen Veränderungen unter Nutzer:innen – z.B. im Hinblick auf das Lebensalter – Rechnung. Das Sichtbare in Bildern oder Grafiken sorgfältig zu beschreiben, lohnt sich also gleich mehrfach.
Wie schreibe ich Alt-Text und worauf ist zu achten?
Das Bild genau und knapp beschreiben.
Bei der Beschreibung alles erfassen was visuell relevant ist. Welche Information bräuchte man, um das Bild zu verstehen, wenn man es nicht sehen könnte?
Text und Bild als Einheit betrachten: Objektivität und Empathie
Erzeugt das Bild eine bestimmte Stimmung oder wirkt es auf eine spezielle Weise, die man erklären müsste? Ergibt sich eine Aussage, die nur visuell verständlich würde und die eine Beschreibung braucht?
Beispiel – wie kann man das Bild beschreiben?

OK: Ein:e Krankenhausmitarbeiter:in im Schutzanzug sitzt auf dem Boden.
Besser: Ein:e Krankenhausmitarbeiter:in im Schutzanzug, auf dem Boden sitzend, wirkt erschöpft.
Ideal: Eine Ärztin sitzt im vollständigen Schutzanzug erschöpft im Flur eines Krankenhauses während der COVID-19-Pandemie.
Bei journalistischen Texten, wie z.B. auf Blogs oder Nachrichtenseiten, liegt der Fokus auf dem Text und das Bild wird in aller Regel auch hinsichtlich Stimmungen oder Emotionen mit dem Fließtext des Artikels übereinstimmen und die Textaussage begleiten. Ist dies einmal nicht der Fall, kann man sich fragen, ob man die Information des Bildes nicht auch im Fließtext beschreiben sollte. Die Grenze zur Interpretation ist von der Beschreibung her schnell übertreten wie dieses Beispiel zeigt:
Bei diesem bekannten Bild vom G8-Gipfel aus dem Jahre 2018 als Beispiel, wäre die Umschreibung „Angela Merkel und Donald Trump.“ treffend.
Entscheidend für die Wirkung des Motivs ist jedoch die Körperhaltung der beiden Personen und die Mimik, so dass der Alt-Text diese Informationen benötigte.
Passend: Angela Merkel beugt sich machtvoll wirkend, auf einen Tisch gestützt, mit mehreren Staatschef:innen im Hintergrund, vor und blickt den mit verschränkten Armen auf einen Stuhl sitzenden Donald Trump an.
Gerade Bilder mit einem ikonischen Charakter dürfen auch im Alt-Text etwas Umschreibung und Kontext bekommen, damit sie Menschen mit Sehbehinderung in Kontext und Stimmung verständlich werden kann.
Kurz, aber nicht zu kurz.
Sich auf das Wesentliche zu beschränken, ohne wichtige Informationen des Bildes zu unterschlagen, ist eine Herausforderung von gutem Alt-Text. Eine Richtlinie ist sich an die ersten beiden Punkte zu halten: Was würde mir als Mensch mit Sehbehinderung fehlen, wenn es der Alt-Text nicht enthielte? Aber: Was davon wird auch im übrigen Text auf der Seite hinreichend ausgeführt und erklärt, so dass ich es nicht wiederholen muss?
Zu lang: Nahaufnahme eines Löwens, der majestätisch in die Kamera blickt und leicht bedrohlich wirkt.
Zu kurz: Ein Löwe.
Ideal: Nahaufnahme eines Löwens.
Wenn es der Kontext nicht erfordert, den Alt-Text unbedingt kurz halten.

Beginne nicht mit: “Ein Bild/Foto von…”.
Die Information, dass es sich bei dem Bild oder Foto um ein Bildelement handelt, wird von der Reader-Software automatisch ausgegeben. Wenn auch der Alt-Text so beginnt, ist es eine Dopplung, die besonders bei Websites mit einer großen Zahl von Motiven viel Zeit kostet: “Ein Bild von, ein Bild von einem Hund.” wäre die Audioausgabe.
Benutze Interpunktion im Alt-Text.
Ein Punkt am Ende des Satzes ergibt eine kleine Pause bei der Sprachausgabe im Screen Reader.
Exkurs: Social Media
Nicht nur auf Websites ist Alt-Text einfach einzufügen. Z.B. X (ehemals Twitter) hat eine Funktion für Alt-Text beim Posten von Bildern direkt und schnell auffindbar mit an Bord. Andere Portale haben ähnliche Funktionen. Allerdings: Der Beschreibungstext ist nicht direkt sichtbar.
Benutze !B auf X
Wenn Du postest, kannst Du Alt-Text von 1.000 Zeichen einfügen. Aber: Nur in Deinen eigenen Beiträgen wird dir links unten das Feld „Alt“ angezeigt – bei anderen Beiträgen wirst Du ohne Screen Reader nicht bemerken, ob ein Motiv Alt-Text hinterlegt hat. Und deswegen weißt Du nicht, ob Du ihn barrierefrei weiterposten kannst. Die Lösung: Du setzt „!B“ ganz ans Ende deines Tweets, der ein Bild mit Alt-Text enthält.
Hier ein Thread, der die Verwendung des „!B“ ausführlich erklärt:

Ausnahme: Dekorative Bilder
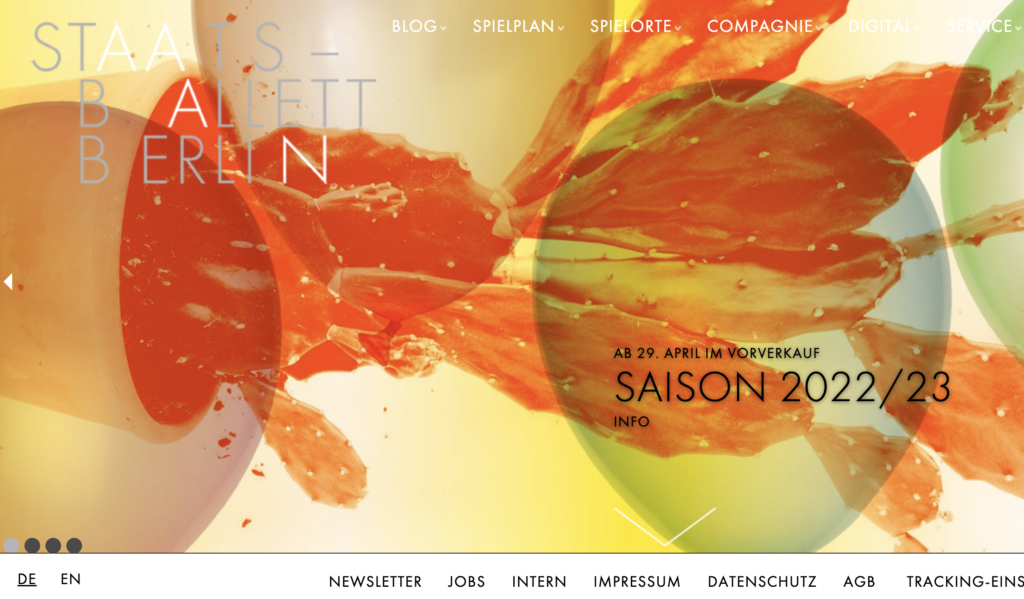
Bildmotive, die ausschließlich dekorativen Zwecken dienen und denen keine weitere Bedeutung zukommt, brauchen keinen Alt-Text, d.h das alt-Attribut wird leer gelassen (alt=““). Hierunter fallen häufig Design-Elemente, die beispielsweise eine Seite optisch untergliedern wie Banner, Zierleisten oder flächige Hintergrundmotive der Seite ohne Funktion. Optimaler Weise würden Hintergründe auch nicht als Inhaltselement auf der Website auftauchen, sondern wären im CSS verbaut, wo sie nicht von Screen-Readern erfasst werden. Verwendet man solche Hintergrundbilder, ist ein Kontrast-Check zu Steuerelementen oder Textfeldern anzuraten.
Beispiel: Staatsballett Berlin unterlegt silbern-weißen Text mit Hintergrundbildern

Icons mit Text ausstatten
Wenn klickbare Icons kein begleitendes Textlabel haben, dann benötigen sie Alt-Text (oder eine Klarstellung im Code z.B. durch ein ARIA-Label). Zur Beschreibung gehört dann die Funktion des Icons. Beim sog. “Burger-Menü”, das derzeit sehr beliebt ist, wäre die Beschreibung “Drei horizontale Linien” ebenso ungünstig wie “Main Burger”. Ausreichend ist “Menü” im Alt-Text oder als Textlabel daneben.

Best Practices Museen: Alt-Text und Kunstwerke
Ein Spezialfall ist die Verwendung von Alt-Text im Zusammenhang mit der digitalen Barrierefreiheit in Museen. Wie geht man vor, wenn das zu beschreibende Bild Kunstwerke enthält?
Im deutschsprachigen Raum ist digitale Barrierefreiheit in Museen schon längst ein Thema. Der Deutsche Museumsbund hat bereits im Jahr 2013 mit einer Veröffentlichung ihres Arbeitskreises Barrierefreiheit „Das inklusive Museum – Ein Leitfaden zu Barrierefreiheit und Inklusion“ das Thema aufgerufen. In Österreich hat sich die Arbeitsgemeinschaft Inklusives Museum zusammengefunden.
In den USA sind einzelne Institutionen schon so weit, dass sie offizielle Guidelines für digitale Barrierfreiheit verfasst haben, z.B. das Cooper Hewitt Smithsonian Design Museum oder die Carnegie Museums of Pittburgh, die sich jeweils dezidiert mit dem Thema Alt-Texts auseinandersetzen.
Nützliche Links
- Fokus Barrierefreiheit von kulturBdigital: Themen- und Toolsammlung rund um digitale Barrierefreiheit im Kulturbereich
- Lighthouse: Barrierefreiheit-Test mit GoogleChrome als Open Source
- Testen, wie die eigene Seite vorgelesen klingt mit dem Open-Source-Screen-Reader NVDA
- Web Accessibility in Mind: Umfassende Sammlung zu Barrierefreiheit des Instituts für Disability Forschung, Politik und Praxis der Utah State University
- Adobe Color: frei nutzbares Tool zum Kontrast-Check online
- Sammlung: Alt-Text als Lyrik
- Weitere Tipps zu Alt-Texten auf netz-barrierefrei.de
- Barrierefrei Posten: Tipps zum Einfügen von Alt-Texten in verschiedenen Social Media-Kanälen
Dankeschön!
Wir danken Daniel Göransson, Web-Developer mit Sehbehinderung beim axesslab, der uns bei der Erarbeitung dieses Leitfadens unterstützt hat!

