This text is available only in German. Translations of selected articles and reports will be published in the following months.
Wie lässt sich ein Theater-Archiv im Web attraktiv aufbereiten? Bilden sich Choreographien online ab? Und vor welchen Hürden stehen Kulturschaffende bei der Darstellung von digitalisiertem Kulturgut im Netz? Erfahrungen aus unserem VIKUS-Projekt.

In unserem Pilotprojekt „VIKUS Viewer“ haben wir uns 2019 gemeinsam mit drei Kulturakteur*innen aus Berlin diesen Fragen gewidmet. Im Zentrum stand dabei der VIKUS-Viewer, ein Open Source-Tool zur Darstellung von Kulturdaten, welches an der FH Potsdam entstanden ist. Der Viewer ermöglicht es, Archiv- und Sammlungsbestände auf einer dynamischen Benutzeroberfläche entlang einer Zeitachse sowie anhand thematischer und materieller Zusammenhänge zu erkunden.
In einem Workshop des kulturBdigital Labs hat Dr. Sebastian Meier, ehemals Data Scientist bei der Technologiestiftung Berlin, Tools und Ansätze für die Nutzung digitalisierter Sammlungen aufgezeigt und erläutert, was es zu beachten gilt, wenn man seine Daten nachhaltig für solche Werkzeuge aufbereiten und archivieren möchte. Flankiert wurde er durch Erfahrungsberichte von Kulturschaffenden, die sich auf den Weg gemacht haben, ihre Sammlungen und Archive für das Netz aufzubereiten:
- Galerie Pankow – Projekt zur Kunst im öffentlichen Raum,
- Sasha Waltz & Guests GmbH – digitale Erstöffnung des Tanzarchivs
- Deutsches Theater Berlin in Kooperation mit dem Internationalen Theaterinstitut/Mime Centrum Berlin – Visualisierung von Archivmaterial zu nonverbalem Theater
Digitale Sammlungen – Basis für kreative Vermittlungsangebote
Viele Kultureinrichtungen digitalisieren ihre Sammlungen und Archive. Das digitale kulturelle Erbe, das so entsteht, gilt es nicht nur zu bewahren, sondern auch zu teilen und für interessierte Bürger*innen zugänglich zu machen. Mittlerweile gibt es eine ganze Reihe an Ansätzen, wie solche Zugänge geschaffen werden können. Entscheidend für eine möglichst kreative Nutzung – so betont Referent Dr. Sebastian Meier (ehem. Lead Data Scientist, Technologiestiftung Berlin) – sei die Qualität der verfügbaren Kulturdaten:
Fallbeispiele

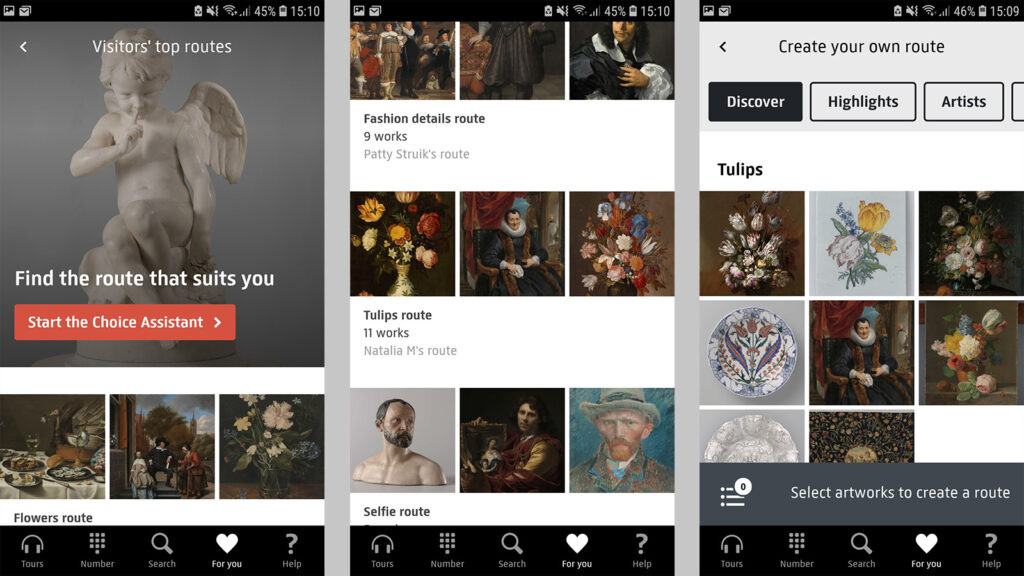
Individualisiertes Tourangebot: Guide-App Rijksmuseum Amsterdam
- Vielfältige Nutzungswege für digitalisierte & mit Metadaten aufbereitete Sammlung
- Tour-Guide-App greift auf Sammlungsdaten zurück
- Besucher*innen können eigene Touren anlegen und publizieren
- Publikumsorientierte Metadaten: Zusammenstellen individueller Touren nach Interessen wie „Liebe“, „Möbel“, „Alles mit Katzen“, etc.
Interaktive Exponate: ‚Pen‘-Projekt des Cooper Hewitt Design Museum
- Sensor-Tool in Stift-Form: Besucher*in „sammelt“ Exponate über Museumslabel in der Ausstellung
- Verknüpft mit interaktiven Displays im Museum für Informationen
- Tickets mit URL zu Website, auf der Besucher*innen ihre Sammlung wiederfinden
- Fokus auf vor-Ort-Besuch und „post-visitor-experience“
Automatisierte Bilderkennung: ‚Draw to Art‘ von Google Creative Lab
- Aus Reihe „Experiments“ des Google Arts & Culture-Projekts
- Interaktive Staffelei erlaubt Handzeichnungen
- Werden über Machine Learning Algorithmus mit visuell ähnlichen, digitalisierten Kunstwerken aus Sammlungen der Partnerinstitutionen verknüpft (Prototyp)

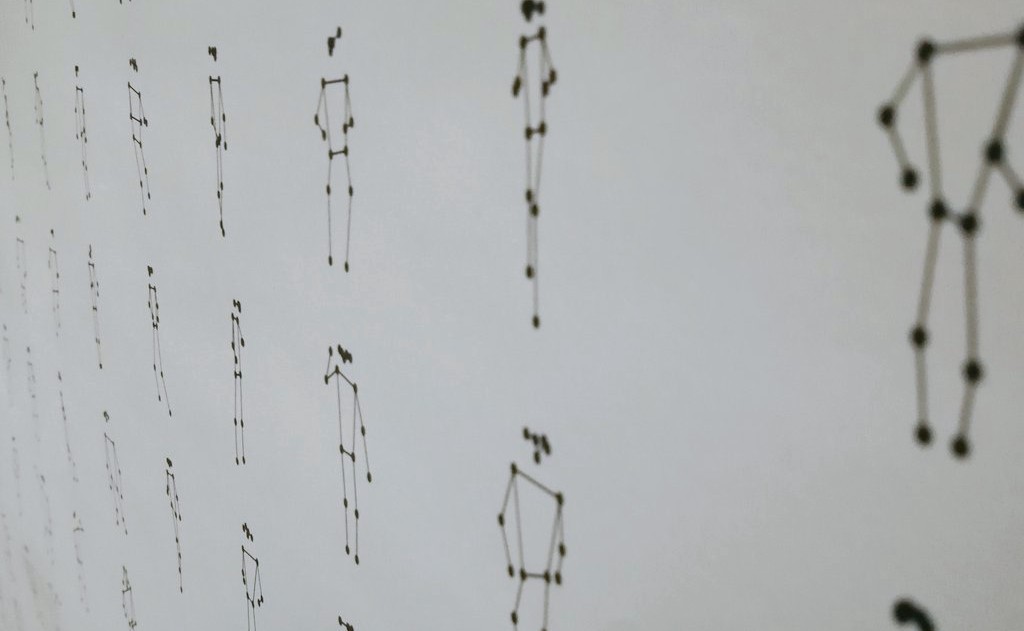
Automatisierte Bilderkennung: Die Posen der Sammlungen in Europeana
- Projekt der Technologiestiftung Berlin zur Langen Nacht der Wissenschaften 2019
- Besucher*innen nehmen Posen ein, die mit offenen Bilddaten aus der Europeana abgeglichen werden
- Fallbeispiel: Statuen der Stiftung Preußischer Schlösser und Gärten
Der Art der jeweiligen Aufbereitung – bzw. Nachnutzung – digitalisierter Sammlungen und Archive liegt dabei eine Kernfrage zu Grunde: Welche strategischen Ziele werden mit Blick auf die eigene Zielgruppe verfolgt? Eng verknüpft hiermit ist die Entscheidung, in welcher Weise die Online-Sammlung für das Publikum geöffnet wird.
Gesamtblick statt Suchschlitz: Alternative Zugänge zu Sammlungen
Vielen digitalen Sammlungen, die heute bereits im Einsatz sind, sei gemein – so Sebastian Meier – dass sie bei den Nutzer*innen einen guten Kenntnisstand voraussetzen: Die Online-Sammlung lässt sich primär über eine gezielte Suche per Suchschlitz oder Filterung auf Basis der hinterlegten Erschließungsdaten erkunden. Vor und während dem Suchvorgang sind meist nur Ausschnitte der Sammlung sichtbar. Das setzt natürlich voraus, dass man bereits weiß, nach welchen Begriffen man suchen kann.
Was für Expert*innen kein Problem darstellt, bedeutet aber für die meisten anderen Online-Besucher*innen eine Hürde. Kennt man das passende Vokabular nicht – etwa zu Gattung, Künstlernamen, Materialien und Technik – fällt der Einstieg in die Sammlung schwer.
In den letzten Jahren haben sich daher neue Ansätze zum Erkunden von Sammlungen herausgebildet, die Bedürfnisse von Nutzer*innen in den Blick nehmen. Für ein Design-Museum wie dem Cooper Hewitt ist beispielsweise eine Sammlungserkundung nach Farben relevant. Und die Kunsthalle Karlsruhe lässt Online-Besucher*innen im Angebot ‚Art of‘ nun die Sammlung per Stimmungstest durchbrowsen.
Übersicht und Detail: VIKUS Viewer für digitale Sammlungen
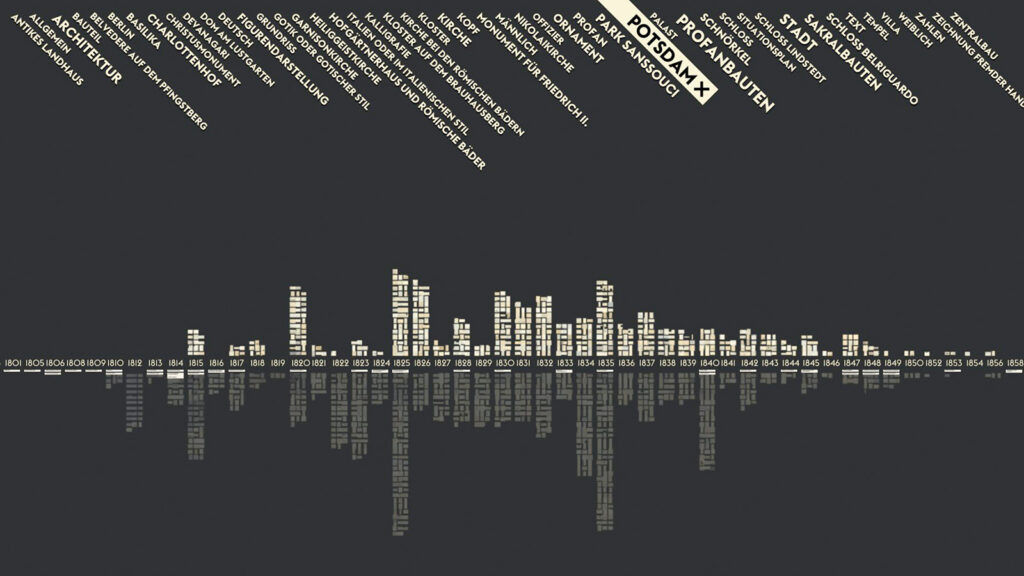
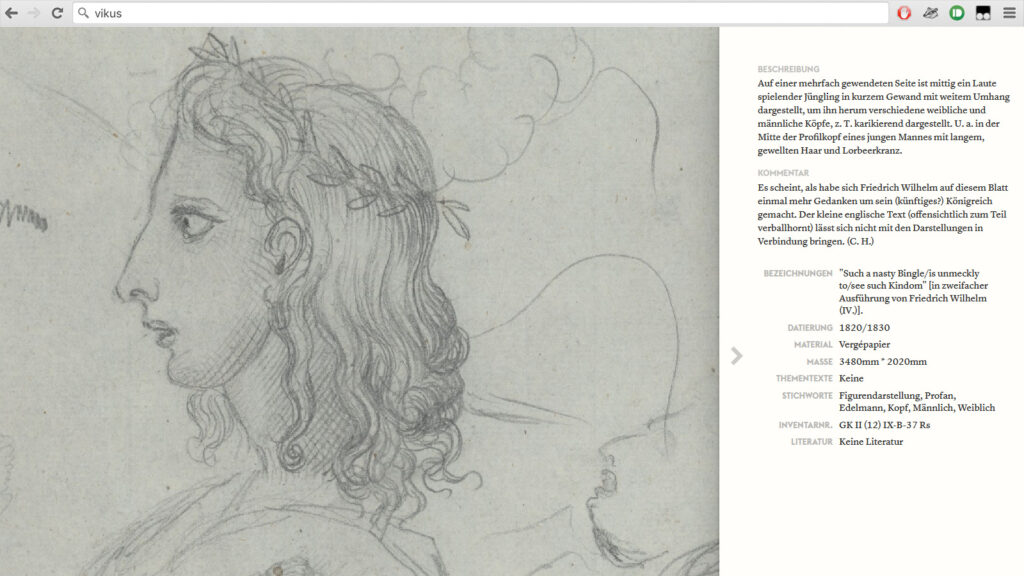
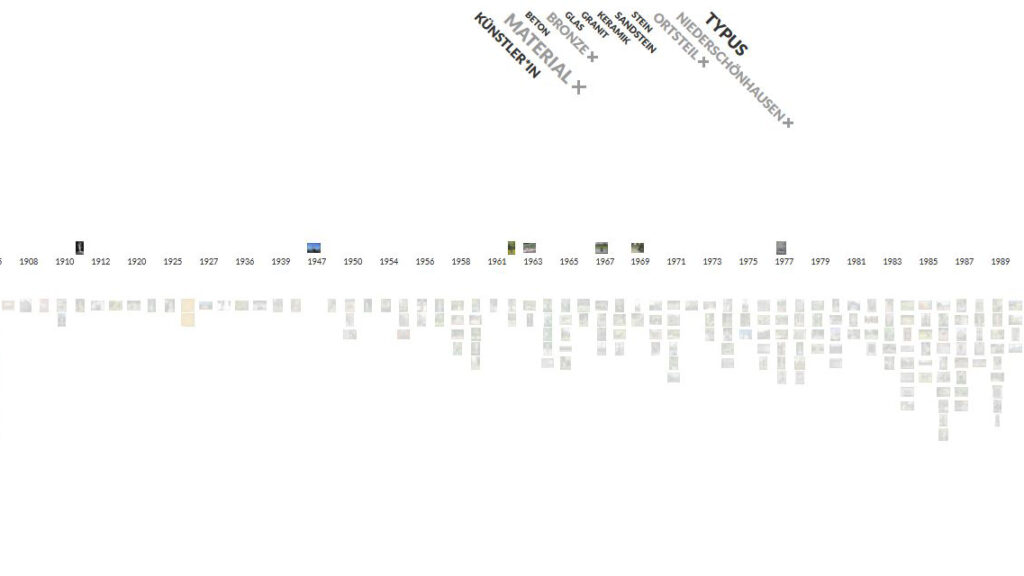
Einen auf die freie Exploration ausgerichteten Ansatz verfolgt der sogenannte VIKUS Viewer. Dieses Tool ist an der FH Potsdam entstanden und wird mittlerweile von einigen Einrichtungen genutzt. Der VIKUS Viewer ist eine Open Source-Anwendung, mit der tausende kulturelle Artefakte dynamisch im Browserfenster angeordnet werden. Die Darstellung zielt auf die Erforschung thematischer und zeitlicher Muster großer Sammlungen.


Der VIKUS Viewer eignet sich daher besonders zur Darstellung größerer Bildbestände und – in Testversion – auch von Audio- und Videofiles. Die Bilder werden im Browser entlang einer zeitlichen Achse angeordnet, können dynamisch ein- und ausgezoomt oder verschoben werden, ohne dass eine neue Seite aufgerufen werden muss. Weitere Layout-Formate ergänzend zur Zeitschiene sind in Arbeit. Ins System integrierte Taxonomien machen den Gesamtbestand durchsuchbar – etwa nach Materialien, Gattungsarten wie Zeichnung, Malerei oder auch Orten. Hierarchisierte Taxonomien sind ebenfalls möglich. Die gesetzten Begriffe sind in unterschiedlichen Größen je nach Häufigkeit in den Sammlungsdaten angeordnet.
Werden Filter-Begriffe ausgewählt, wird nicht eine Einschränkung der gezeigten Ergebnisse getroffen. Stattdessen sortiert sich die Visualisierung neu. Die Gesamtheit der Sammlung bleibt stets sichtbar, sodass das Einzelwerk ins Verhältnis zum übrigen Bestand gesetzt wird. Ein Nebeneffekt: Fehler in den Sammlungsdaten werden dabei auch schnell sichtbar.
Das Tool ermöglicht den schnellen Zugriff auf hochauflösende Bilder. Voraussetzung hierfür sind digitalisierte, verschlagwortete Bestände. Dabei muss es sich nicht zwingend um den gesamten Bestand handeln. Auch ein Ausschnitt kann schon einen großen Einblick und Mehrwert schaffen.
Checkliste: Anforderungen für Implementierung des VIKUS-Viewers
Daten-Anforderungen
- Bilder:
- mind. 800 x 600 px, idealerweise wesentlich höher (z.B. 1920 x 1080);
- Quer- und Hochformate möglich
- Videos: bei externem Service gehostet (z.B. Vimeo)
- Strukturierte Metadaten:
- Die Qualität der Metadaten der Objekte/Archivmaterialien sind ausschlaggebend für die Nutzbarkeit des Viewers.
- VIKUS Viewer selbst ist keine Sammlungsdatenbank!
- Metadaten müssen strukturiert in einem maschinenlesbaren Format wie Excel/CSV vorliegen (z.B. Titel, Entstehungsjahr, Stichworte, Kategorien, Beschreibung, etc.). Auch Direktexporte aus einer Sammlungsdatenbank sind möglich.
Urheberschaft & Lizenzen prüfen
- Rechte:
- Nutzungsbedingungen der Medien vor Veröffentlichung online klären
- VIKUS-Seite zeigt Bildnachweise und Nutzungsbedingungen an
- Achtung: kein Kopierschutz!
- Bilder die im VIKUS Viewer gezeigt werden, könnten von Personen mit entsprechenden technischen Kenntnissen in der festgelegten Höchst-Auflösung (z.B. 1920×1080) heruntergeladen werden.
Redaktionelle Inhalte & Design
- VIKUS Viewer erlaubt Intro:
- Einleitungstext und Impressum erstellt Auftraggeber*in
- Vorgaben zum Design:
- Farben und Schriften des Viewer sind individualisierbar
- z.B. entlang eines Styleguide der Kultureinrichtung
Technische Anforderungen
- Hosting der Anwendung:
- Tool läuft über eigene Server – lokal beschränkter Zugang ist also möglich
- Standard-Webserver zum Hosten von HTML, CSS, JS & Bildern
- Domain, welche auf den entsprechenden Ordner auf dem Web-Server verweist
- FTP-Zugang zum Web-Server, um die Daten hochzuladen
- ‚Generieren‘ der Anwendung: Notwendig, wenn die Institution selbstständig Daten hinzufügen und ändern möchte.
- NodeJS installieren
- Via NPM die benötigten Pakete installieren
- Über die Kommandozeile das Build-Tool ausführen
- Details siehe Dokumentation
- Einsatz nur auf Desktop-Geräten angedacht:
- VIKUS-Viewer nutzt WebGL, den viele mobile Browser noch nicht unterstützen
- nicht responsiv
Wer also Interesse daran hat, den VIKUS Viewer zu nutzen, sollte als erstes diese Punkte intern und mit den eigenen technischen Partner*innen/Personal prüfen. Das Tool selbst wurde von Entwickler Christopher Pietsch als Open Source-Paket zum Download auf der Plattform GitHub bereitgestellt. Die ebenfalls dort publizierte Dokumentation erläutert Schritte zur Implementierung:
VIKUS-Viewer-Tool zum Download
Ergänzung: WordPress-Interface zur Erstellung einer CSV aus der WordPress-Datenbank
Wie kommt man zu digitalisierten Sammlungen?
Beratungsmöglichkeiten zur Digitalisierung von Sammlungsobjekten und Archivmaterialien sowie deren digitale Erschließung bietet das Forschungs- und Kompetenzzentrum Digitalisierung Berlin (digiS). Es koordiniert zudem das jährlich ausgeschriebene Förderprogramm der Senatsverwaltung für Kultur und Europa zur Digitalisierung von Kulturgut in Berliner Kultureinrichtungen.
Neben der manuellen Auszeichnung mit strukturierten, maschinenlesbaren Metadaten gibt es inzwischen weitere technische Verfahren, mit denen man das Extrahieren von Daten unterstützen kann – z.B. wenn nur unstrukturierte Fließtexte zu Werken vorliegen.
Chancen und Hürden bei der Visualisierung digitaler Sammlungen – 3 Fallbeispiele
Im Rahmen des Projektes kulturBdigital haben wir Kulturinstitutionen die Möglichkeit gegeben, sich auf eine Implementierung des VIKUS Viewers zu bewerben. Einrichtung und Anpassung wurden hierbei finanziell aus Mitteln des kulturBdigital Labs gefördert. Ziel war es, herauszufinden, welche Potentiale ein Online-Zugang den Beteiligten bietet und welchen Herausforderungen sie bei der Umsetzung begegnen.
Beispielhaft wurde die Implementierung des VIKUS Viewers mit drei Kultureinrichtungen und drei verschiedenen Schwerpunkten initiiert:
Galerie Pankow
- Was?: Kunst im öffentlichen Raum
- Womit?: Fotos und Karte
- Wofür?: Überblick über Kunst im öffentlichen Raum; weitere Bezirksämter motivieren, Kunst im öffentlichen Raum auffindbarer zu machen
Deutsches Theater & Internationales Theaterinstitut/ Mime Centrum Berlin
- Was?: Nonverbales Theater im ehemaligen Ostteil Berlins 1970-1991
- Womit?: Texte, Fotografien, Videos
- Wofür?: Einblicke zur Wirkgeschichte des Pantomime-Ensembles des Deutschen Theaters und des Pantomimentheaters vom Prenzlauer Berg
Sasha Waltz & Guests GmbH
- Was?: Archivalien zu Choreographien, Produktionen und zur Aufführungsgeschichte
- Womit?: Skizzen, Fotos, Videos am Beispiel der Produktion „Nobody“
- Wofür?: Öffnung des Archivs von Sasha Waltz & Guests für Personen mit Interesse am Kontext & Hintergrund der Produktionen
Nach einer Themen- und Bedarfseingrenzung in einem Workshop 2019 wurden Anfang des Jahres 2020 drei Demoversionen aufgesetzt, um die vorhandenen Daten – und Datenleerstellen – erst einmal sichtbar zu machen und zusätzlich benötigte Features und Designs sukzessive zu testen.
Identifizierte Bedarfe für den VIKUS-Viewer waren:
- Kartendarstellung – um Bestände mit räumlichen Daten geografisch korrekt verteilen zu können
- Anzeige (und Abspielen) von Video- und Audioinhalten statt nur statischer Bilder
- Selbstständiges Updaten des Viewers mit neuen Daten durch die Kulturinstitution
Erfahrungsberichte
Deutsches Theater & Internationales Theaterinstitut/Mime Centrum Berlin
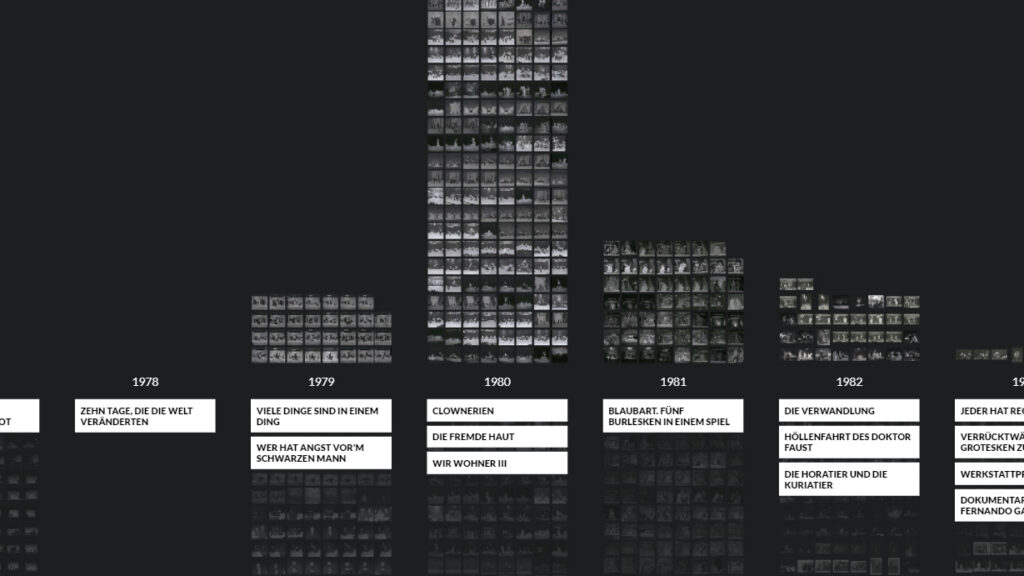
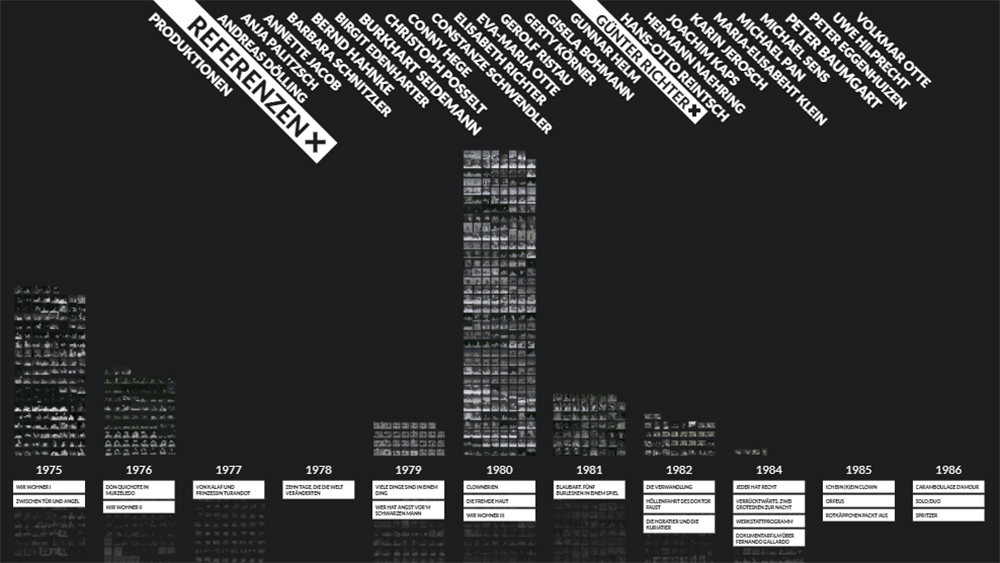
Wie lassen sich immaterielle Kunstformen digital visualisieren und zugänglich machen? Diese Ausgangsfrage rückte das Internationale Theaterinstitut (ITI) gemeinsam mit dem Deutschen Theater Berlin in den Fokus ihres VIKUS Projekts. Als Fallbeispiel dienten Bestände beider Institutionen zu zwei Pantomime-Ensembles aus dem ehemaligen Ost-Berlin. Aktiv von den 19070ern bis zum Beginn der 1990er, haben die Ensembles zahlreiche Archivalien – von Filmen, über Fotos hin zu Textdokumenten – hinterlassen. Unterstützt durch eine digiS-Förderung, konnte ein großer Teil dieser Materialien zuvor bereits digitalisiert, ein passendes Datenschema entwickelt und die Digitalisate mit Metadaten erschlossen werden. Derart vorbereitet, ging die Arbeit am VIKUS Viewer vergleichsweise schnell.
Mit Hilfe des VIKUS Viewers sollten die Daten in ihrer Gesamtheit sichtbar und Zusammenhänge zwischen einzelnen Einträgen deutlich werden. Für den Schritt von der Datenbank hin zur Visualisierung entschied man sich dafür, nicht das gesamte Datenmodell abzubilden, sondern drei ausgewählte Aspekte testweise in den Blick zu nehmen:
Produktionen zeitlich verorten: Aus welchen Jahren sind besonders viele Stücke dokumentiert? Und was lief im gleichen Jahr?
Wiederkehrende Referenzen auf Personen, Orte oder Stücke sichtbar machen: Wer ist wann gemeinsam aufgetreten? In welchen Produktionen?
Darstellung unvollständiger Daten: Wie lassen sich auch Materialen z.B. ohne Aufführungsinformationen einbinden?
Gefiltert wird nach Produktionstitel und Personennamen. Betrachtet man einen derart gefilterten Datensatz im Detail, gelangt man per Klick zur klassischen Datenbank des ITI. Für das Theaterinstitut war die Arbeit am VIKUS Viewer ein erster Testballon – von den knapp 5000 Fotos wurden nur knapp 1500 Bilder eingespeist. Eine wichtige Hürde hierbei waren Lizenzen: Nur für einen Teil der Fotos sind Urheberrechte geklärt. Um sie rechtlich sicher im Web zu zeigen, sind weitere Recherchen und ggf. neue Nutzungsverträge nötig – ein mühsames Unterfangen. Dennoch sei die Arbeit mit neuen Visualisierungstechniken eine wichtige Anregung – wie Christine Henniger und Maxim Wittenbecher (beide ITI) in ihrer Projektvorstellung betonten.
Wie es weitergehen könnte:
– dynamische Verbindung mit der Gesamtdatenbank;
– Vereinfachung des Workflows in der Datensynchronisierung;
– Aufnahme weiterer Filterkategorien, ohne die Bedienoberfläche zu verkomplizieren;
– Lösung für attraktive Darstellung von Datensätzen ohne Bild, aber mit tollen Metadaten;
– Ansätze für narrative Nutzung des Tools – z.B. für geleitete, digitale Touren von Datensatz zu Datensatz innerhalb der Visualisierung


Sasha Waltz & Guests GmbH – Produktionshistorie im Vergleich
Mit einer ähnlichen Fragestellung, aber gänzlich anderen Ausgangsbedingungen startete das Team von Sasha Waltz & Guests in ihr VIKUS Projekt. Das Archiv des Tanz-Ensembles beherbergt zahllose Materialien, die von der Entstehung und Aufführung der Produktionen zeugen: Presse- und Produktionsfotos, Videotrailer, Bühnenbildentwürfe, Skizzen, Notizen zur Werkgenese, Programmhefte und Plakate – vielfach noch unveröffentlicht und nicht digitalisiert. Um diese Dokumente aufzuarbeiten und künftig auch für die Fachöffentlichkeit aber auch interessierte Tanzliebhaber*innen zugänglich zu machen, ist eine Datenbank geplant.
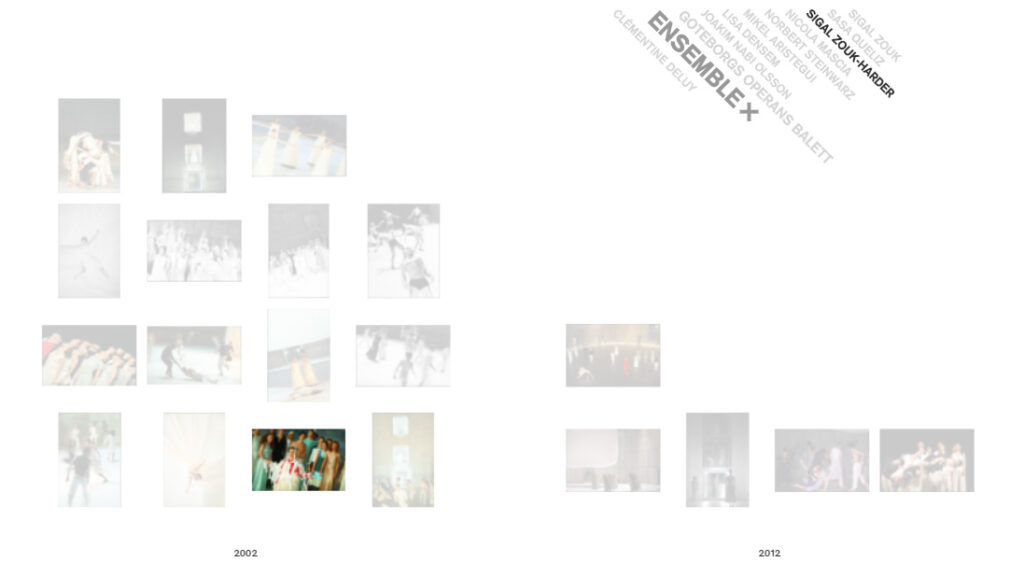
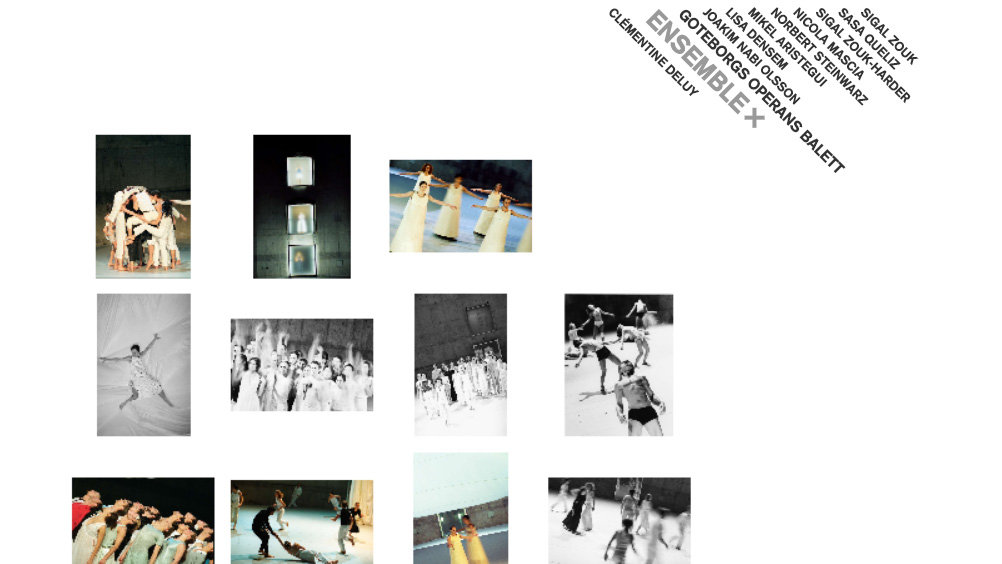
Wie dabei der Bestand strukturiert und für die Ansicht im Web aufbereitet werden könnte, sollte mit dem VIKUS Viewer erstmals prototypisch erprobt werden, wie Sibah Pomplun (Leitung Presse und Öffentlichkeitsarbeit) in ihrer Projektvorstellung betonte. Am Beispiel der Produktion „noBody“ entschied man sich für eine Darstellung, die drei Zeitmomente in den Fokus nimmt:
Uraufführung und zugehörige Materialien, Wiederaufnahmen (teils durch andere Ensembles / an anderen Orten, wie in Goteborg 2012) & spätere Bezugnahmen – z.B. in Form von Ausstellungen zur Choreographie wie 2013 im ZKM Karlsruhe
Damit fiel bewusst eine Entscheidung gegen die Dokumentation jeder einzelnen Tourenstation. Ergänzend lässt sich nach beteiligten Tänzer*innen suchen. Der Grund: Besonders die Presse und das Fachpublikum interessiert sich dafür, wann und wo welche spezifischen Tänzer*innen involviert waren.
Neu für das Projekt von Sasha Waltz & Guests implementiert wurde die dynamische Darstellung von Audio- und Videomaterial. Statt nur über einen Bild-Link von der Seite weg hin zum Video-Kanal geleitet zu werden, lassen sich Trailer, Mitschnitte und Co. nun direkt zwischen andere Fotos und Dokumente einbinden – für Sibah Pomplun ein absoluter Mehrwert. Das Archiv konstitutiert sich somit nicht nur aus statischen Fotos, sondern zeigt die Tänzer*innen dazwischen in Bewegung. Durch direkt eingebettete Videos kann vermieden werden, die Nutzer*innen unnötig auf neue Seiten umzulenken. Dazu erscheint das Video bei geringer Zoomstufe als Thumbnail-Vorschaubild und wird nach dem Heranzoomen per Klick im VIKUS Viewer gestartet.
Wie es weitergehen könnte:
Der erste rudimentäre Prototyp soll als Grundlage für den Aufbau der eigentlichen Datenbank genutzt werden. Um die Tänze im Gesamtüberblick des Archivs noch besser zu verdeutlichen, soll eine bewegte Video-Vorschau an die Stelle des statischen Video-Thumbnails treten.
Als Herausforderung bleibt aber die digitale Ersterschließung des Archivs bestehen: mitunter die größte Starthürde hin zum eigentlichen digitalen Angebot.


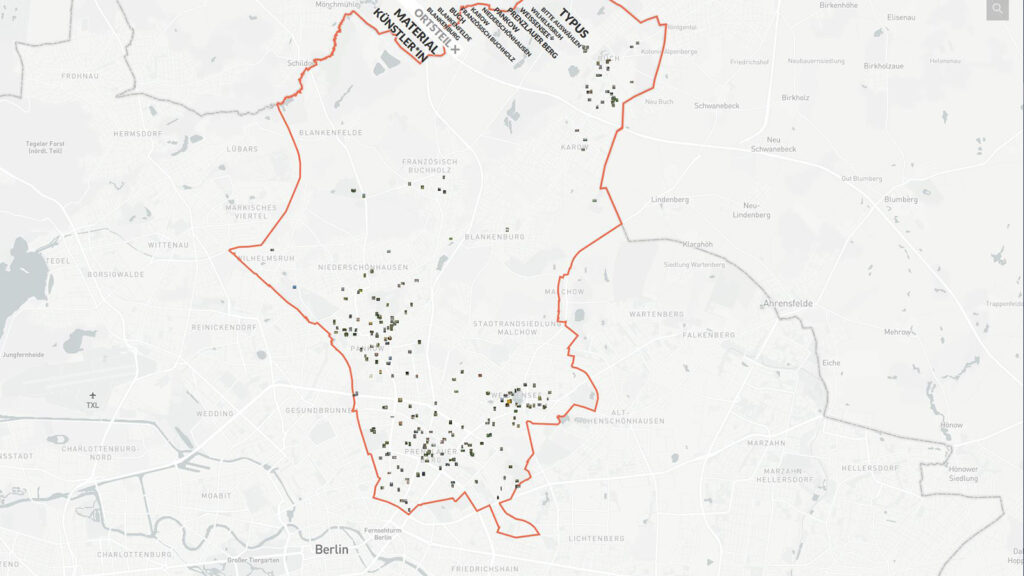
Galerie Pankow – Kunst im Stadtraum erkunden mit Kartenansicht
Genau diesen Schritt ist die Galerie Pankow in den letzten Jahren bereits gegangen. Die Galerie verwaltet und verzeichnet die Kunst im öffentlichen Raum im Bezirk Pankow – von Denkmälern über Brunnen, Skulpturen – alles in allem über 450 Objekte. Aufbereitet, so betont Christoph E. Leyendecker, waren diese Werke lange nur in einer Word-Liste, also in einer Form, die für Maschinen nicht lesbar ist. Seit 2009 habe man sich dann daran gemacht, alle Objekte neu zu fotografieren, in einer Excel-Liste strukturiert zu erfassen und schließlich auch online als bebilderte Übersicht zur Verfügung zu stellen. Inzwischen werden die Daten zu den Werken direkt in vordefinierten Eingabefeldern im Backend des Contentmanagementsystems der Galerie-Website hinterlegt. Darin sind Metadaten etwa zum Standort, zur Art des Kunstwerks oder zur Urheber*in enthalten. Für das Publikum präsentieren sie sich in einer linearen Listendarstellung, die sich über mehrere Seiten der Website verteilt. Derart vorbereitet waren daher Fragen des Layouts und von Workflows ausschlaggebend:
Welches neue Layout kann den Einstieg in die Daten für ein Laienpublikum erleichtern?
Kann die Synchronisierung zwischen Datenbank und Viewer vereinfacht werden?
Da Kunst im öffentlichen Raum auch immer eine politische Dimension hat – was und wer wird wo wie dargestellt? – ist es der Galerie Pankow wichtig, den Bestand in einer Form darzustellen, die schnell und einfach zugänglich ist. Um mit dem VIKUS-Viewer einen zusätzlichen Mehrwert für ihr Publikum zu erreichen, habe sich die Galerie daher auf Fragen des Layouts konzentriert: Ergänzend zur Standardzeitleiste wurde eine neue Kartenansicht implementiert. Auf einen Blick ist erkennbar, wo welche Künstler*innen besonders oft vertreten sind oder welche Ortsteile vergleichsweise wenig bedacht wurden. Ein unerwarteter Nebeneffekt, so Leyendecker: Durch die übersichtliche Kartenansicht seien erstmals Fehler im Datensatz deutlich geworden – etwa 10% der Werke seien schlichtweg falsch verortet gewesen. Dadurch habe das Tool nicht nur einen Mehrwert für die Besucher*innen. Der einfache visuelle Zugang helfe auch den Mitarbeiter*innen bei der Qualitätskontrolle der Einträge.
Herausforderung bei jedem neuen Angebot ist es, keinen unnötigen Mehraufwand für das Personal zu erzeugen: Müssen Daten doppelt gepflegt werden oder ist die Aktualisierung eines Onlineangebots zu aufwändig, ist das Projekt auf lange Sicht fast schon zum Scheitern verurteilt. Da permanent neue Daten zum Zustand der Kunstwerke in die Datenbank der Galerie Pankow einfließen, war es daher wichtig, einen möglichst bequemen Datenimport aus der Datenbank in den VIKUS-Viewer zu gewährleisten. Zu diesem Zweck wurde ein Tool erstellt, das die Daten per Kommandozeilen-Befehl synchronisiert. Zwar sei dieses Hilfsmittel noch nicht so bequem wie eine App, aber bereits eine deutliche Hilfe für ihn und sein Team, so Leyendecker.
Wie es weitergehen könnte:
– Weitere interaktive Angebote für allgemeines Publikum: z.B. kuratierte Spaziergänge und Routen
– Bessere Kennzeichnung der einzelnen Ortsteile
– Neue Taxonomien, die noch publikumsorientierter sind


Der VIKUS Viewer der Galerie Pankow nun auch online auf der Website Kunst im öffentlichen Raum
Text: Jessica Frost & Silvia Faulstich
